秋がチラ見してきたと思ったら夏がまだ出しゃばってくる時期ですね、勘弁してください。
今回は、数か月前に作ったWEBアプリの制作記録を今更ながら書いてみました。
はじめに
Vaddictってなに?
Vaddictとは、SOUND VOLTEX EXCEED GEAR(以下ボルテ)向けのスコアツールです。ボルテ公式のものではなく、有志の方々によって提供されている非公式のサービスとなっています。
Q.ボルテってなに? → A.主にゲーセンで遊ぶリズムゲームのこと
SOUND VOLTEX(ボルテ)について詳しく知りたい人向けの内容
SOUND VOLTEXってなに?
SOUND VOLTEXとは、コナミアミューズメントが2012年から稼働を開始したアーケードリズムゲームです。
(家で遊ぶこともできるがVaddictが関連しているものはアーケード版のみ)
2021年から稼働しているバージョンの名前がEXCEED GEARとなります。
ボルテというゲームで遊んだときのスコアやVF(※1)などといった情報を記録してくれるすばらしいサービスです。いつもお世話になっております。
※1:VF(ボルフォース)……ボルテの腕前を数値化したようなもの
今までやってたこと
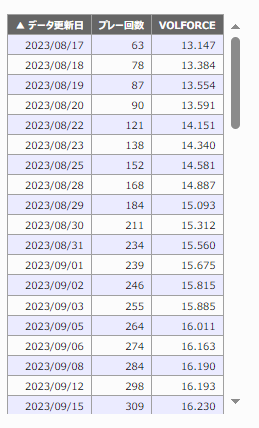
Vaddict内の「プレイヒストリー」から、データ更新毎の記録を表形式で確認できます。

こんな感じ↑
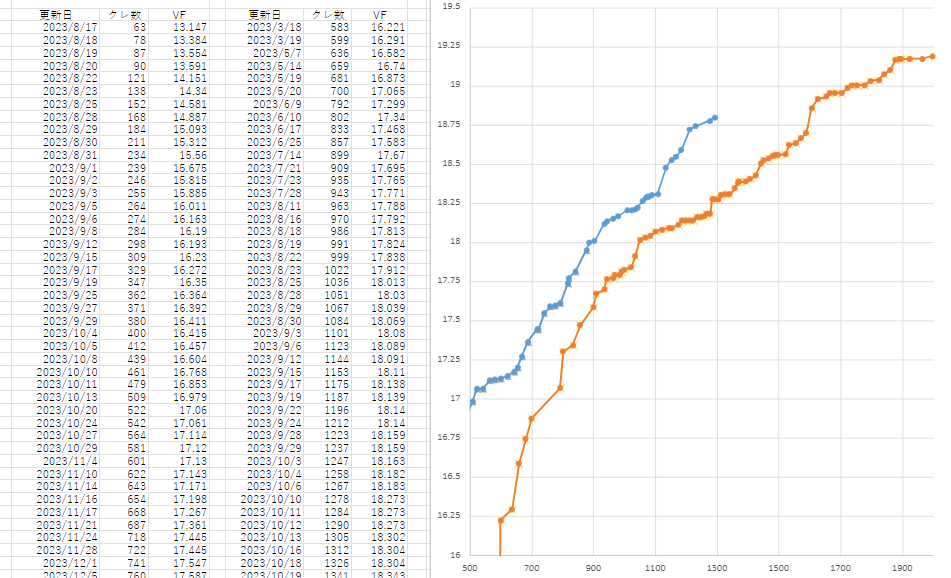
このデータをExcelにコピペし、グラフ化します。

このようにして作成したグラフを見て、「へー自分はこんな感じで上手くなっていったんだな~」とひとりニヤニヤするわけです。自分が着実に成長をしていることを実感できるのが好きなので、、
……いやこれめんどくね?
「プレイヒストリーを開く→Excelを開く→データをコピペ→グラフ要素範囲を拡大」という工程、難しくはないけれど地味に手間がかかってて面倒くさいです。自分のID打ち込んだだけでグラフが出力できれば快適なのにな~~~
でもそんなツールなさそうだし、Vaddict運営さんにお願いするのは烏滸がましいし…….
というわけで『VF推移グラフ作成しちゃおうツール(仮名)』を自分で作ることにしました。
制作で使った技術
- フレームワーク:Next.js、React
- 言語 :HTML、CSS、TypeScript(、JavaScript)
※途中までJSで開発していた - デプロイ :Vercel
WEBアプリ :https://vf-graph.vercel.app/
ソースコード:https://github.com/fewlio-LLUNA/vf-graph
JSで開発してる最中に「Next.JSとTS便利だよ~」と先輩から声をいただいたので、色々と教えてもらいながら環境作り直したりTSに変換したりしました。
JSの頃のソースコードはなぜか動かなくなってたので非公開にしてます。
感想
Next.js、TypeScript、Vercelを初めて利用したので覚えることが多かったのですが、その分良い経験になりました。
「localhostでは動くのにデプロイしたらAPIが動かない!」という問題が一番の壁だったと思います。問題解消してルーティングの大切さがわかったようなわかってないような…… 自分には難しすぎる
とりあえず機能しているので最近手を加えてませんが、UIに色々問題があったり追加したい機能があったりするので、時間があるときに品質を高めていけたらいいなと思っています。
〇UIの課題
・グラフを中央に配置したい
・横軸の値の視認性が悪い など
〇追加したい機能
・縦軸をプレー回数にする→日別回数をグラフ化
・横軸の範囲指定 など
※2024/10/15追記※
Vaddictを利用したことがない(orそもそもボルテを遊んだことがない)人はこのサービスがどのように機能するのか確認することができないのでは? という本質情報に気が付いてしまいました。
SV-4527-0407 を入力するとfewlioのデータを閲覧することができます。お試しあれ、、